HTML5 introduces many new form input types, to make the design more convenient and easy, specifically for form input validation and mobile support. In here, the screen dumps are desktop based Google Chrome (Version 33.0.1750.154 m). Here you might not see all the benefits of these inputs unless used via mobile devices. Some of the main important new input types are following:
search
|
range
|
week
|
email
|
color
|
time
|
url
|
date
|
datetime-local
|
tel
|
datetime
|
list
|
number
|
month
|
The following screen dup show the code for the above form input type
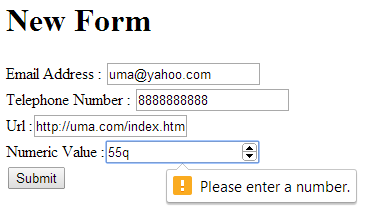
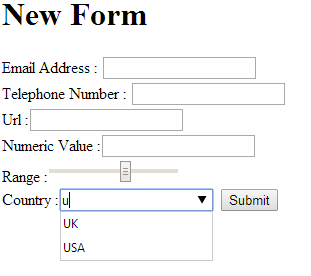
The output via Google Chrome:
Search : Desktop browser will render this in a similar way to a standard text field, once you start typing there will be X button will display to clear the text, however in mobile browser once you click on it, keyboard will be according to the search utility.

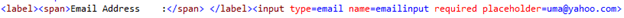
Email: This will automatically verify the email address, such as whether @ or (.) symbol is available in the text or not.

Here 2 more additional key words added they are required and Placeholder. Required has made the filed input is mandatory and Placeholder display the sample format of required fields.
Placeholder
| |
Required
|
Url: This is for specifically for web url.


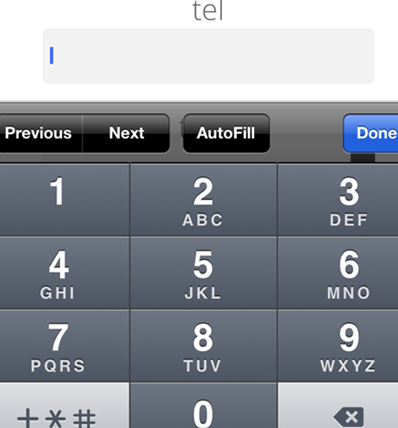
Tel: This is for telephone number, there is no any specialty in desktop browser, but in mobile browser, the telephone number keyboard will display as shown below.

Tel: This is for telephone number, there is no any specialty in desktop browser, but in mobile browser, the telephone number keyboard will display as shown below.
Number: This is specifically for number; this will validate the number and can get the number instead of typing using the button.


Range: it represents a numeric value within a given range.

Color: it allows the user to select a color and returns the hex value for that color.
Date and Time: There are many different inputs for data and time, they are date, time, datetime (with time zone), datatime-local (without time zone), month and week. All for different purposes, such as month input type used for a credit card expiry date.
Range: it represents a numeric value within a given range.
Color: it allows the user to select a color and returns the hex value for that color.
Date and Time: There are many different inputs for data and time, they are date, time, datetime (with time zone), datatime-local (without time zone), month and week. All for different purposes, such as month input type used for a credit card expiry date.
Month
| |
Week
| |
Time
| |
Datetime
|
Data List: Data list is different from drop down box of previous version, when you start typing this will filer the values, the below screen dup shown that when I type “U”, it will filter the countries which start with U.



Cheers!
No comments:
Post a Comment